Oggi abbiamo l’occasione di parlare un po’ con Andrea Biraghi, Senior Visual Designer di Docebo, nonché la mente dietro design e interfaccia della nuova Piattaforma E-Learning Docebo.
- A cosa o a chi ti sei ispirato nel disegnare la nuova Docebo?
Sicuramente l’ispirazione è vitale per ogni designer, ed è una parte fondamentale nel lavoro di progettazione e realizzazione di un’interfaccia grafica. La mia più grande preoccupazione è sempre quella di lavorare a qualcosa che non sia già più attuale, e che non soddisfi pienamente le esigenze dei tuoi utenti: esigenze che ultimamente mutano in maniera repentina.
E’ importantissimo, quindi, tenere gli occhi aperti, essere curiosi e in costante ricerca e tentando di rinnovarsi sempre, nonchè osservare e analizzare le mosse sia della concorrenza, che (e forse soprattutto) dei “big player” di Internet. Ciò vuol dire seguire quelle aziende che, volenti o nolenti, sono entrate con i loro prodotti nella vita di tutti i giorni (facebook, google, apple, etc…) e che dettano le logiche di utilizzo e interazione legate a determinati sistemi.

Non bisogna però dimenticarsi neanche di quelle aziende che, pur essendo magari meno visibili e conosciute, si sono fatte ampiamente largo nel mondo SaaS (di cui Docebo fa parte) e da cui si può sempre imparare qualcosa. Detto ciò, penso che la strada più corretta sia sì quella di comprendere “il perché” dietro a determinate scelte (e cercare di renderle migliori adattandole al proprio ambiente), ma pur sempre cercando di creare qualcosa di nuovo, in linea con ciò che il tuo pubblico vuole ora e vorrà in futuro, cercando di offrire caratteristiche uniche, diversificanti, e che siano in grado di rendere vincente il tuo prodotto.
Per concludere, credo sia altresì importante uno sguardo verso le altre persone che in tutto il mondo fanno il tuo stesso lavoro. Su siti come Behance, ad esempio, esistono moltissimi showcase di prodotti di designer, che operano in molti settori diversi dal mio, da poter osservare ed apprezzare, ma soprattutto da poter analizzare per capire come si muovono i trend e le innovazioni. Solo così è possibile avere una visione mondiale e globale a 360°.
- Creatività e stile sono elementi chiave della Nuova Docebo; cosa rende diverso il design di Docebo rispetto ai competitor e cosa pensi di aver dato “in più” all’utente finale grazie a questo nuovo prodotto?
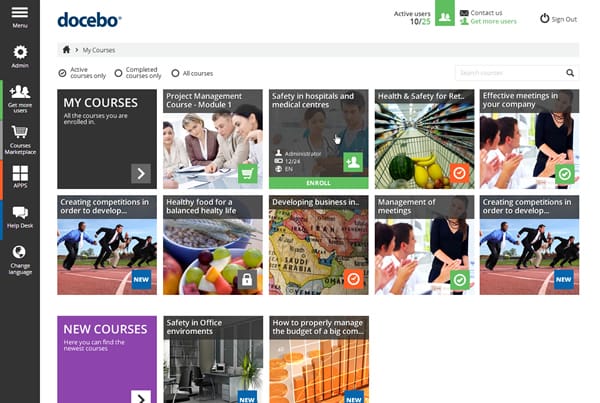
Sono stati compiuti immensi passi avanti rispetto alle precedenti versioni. La prima cosa, quella che mi riguarda più da vicino, è legata all’aspetto visuale: l’interfaccia è stata completamente ripensata e ridisegnata. E non è poco! Volevamo creare un ambiente completamente nuovo, caratterizzato da un design inedito e dallo stile minimale. Allo stesso tempo, era fondamentale una user experience che consentisse all’utente di concentrarsi sui contenuti formativi veri e propri.
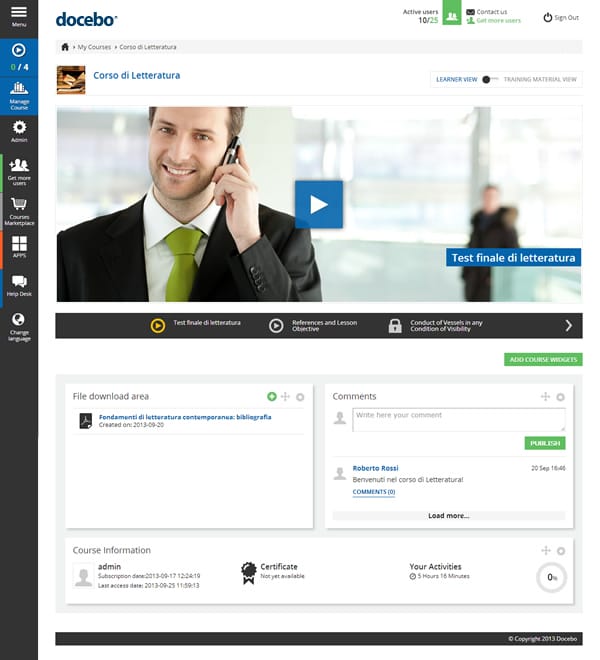
Premesso questo, ciò che merita un discorso a parte – e che ci distingue nettamente dai nostri competitor – è l’approccio single-page Web App, ovvero una singola pagina dalla quale sia l’amministratore che lo studente possono accedere a tutte le risorse didattiche legate ad un corso, in maniera semplice e intuitiva.

In questo modo è possibile consultare informazioni relative al corso, gestire i vari widgets (moduli aggiuntivi) quali l’area documenti correlati, i commenti in stile facebook, la gestione delle eventuali sessioni di videoconferenza o degli eventuali forum.
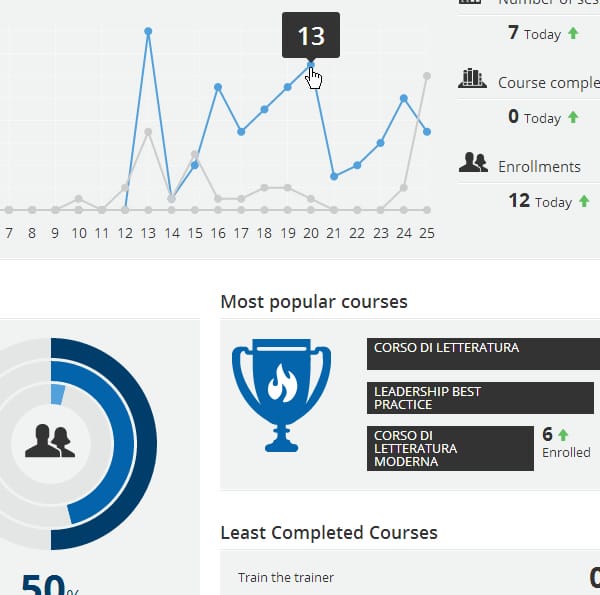
In secondo luogo è stato introdotto un nuovo menu principale che raggruppa tutte le funzioni della piattaforma in un solo spazio; sono stati migliorati e ridisegnati i report dei corsi e degli utenti, ora più semplici e intuitivi. Infine, sono stati ristudiati e rivisti molti processi di utilizzo, al fine di supportare l’utente, sia esperto che alle prime armi, nel seguire un flusso naturale per raggiungere ad un determinato obiettivo didattico.
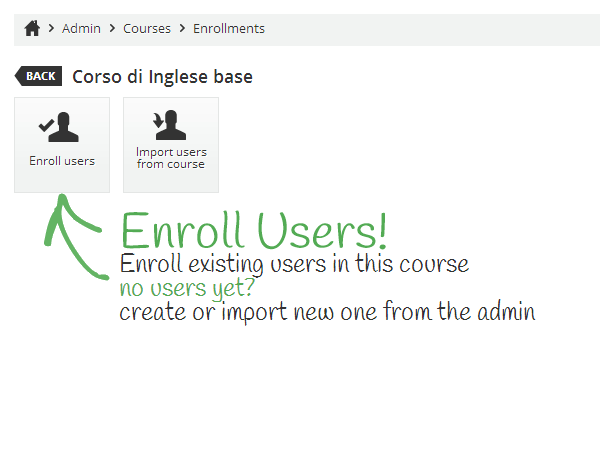
Per fare ciò abbiamo introdotto degli help in linea che, al momento giusto, spiegano a cosa serve una determinata funzione. Aiuti visuali guidano inoltre l’utente nelle procedure da seguire quando si effettuano operazioni specifiche per la prima volta, come il primo accesso alla piattaforma, la prima creazione di un corso o l’iscrizione degli utenti allo stesso.
- Quali sono i tuoi obiettivi quando ti prepari a progettare un nuovo prodotto?
In primis bisogna analizzare (e soprattutto comprendere) quale sarà il target di persone che utilizzerà il tuo prodotto, e individuare dunque le loro esigenze. Con l’E-Learning, credetemi, non è semplice: una piattaforma di E-Learning verrà utilizzata da un pubblico molto vasto e variegato.
A differenza di un prodotto o di un software specifico, destinato a un pubblico più ristretto o più tecnico, tutti potrebbero trovarsi nella situazione di dover svolgere un corso in E-Learning. Dal tecnico specializzato in sistemi informatici, che ha molta familiarità con prodotti del genere, al classico Sig. Rossi, che utilizza poco il computer, magari solo ogni tanto per navigare su Internet o per scaricare le foto delle vacanze.

E’ dunque di vitale importanza darsi come obiettivo quello di creare un ambiente che, oltre ad essere molto funzionale, abbia una forte gerarchia visiva, con colori, forme ed elementi comuni che creino nell’utente una vera e propria esperienza d’uso, un comportamento comune, quasi automatico, da seguire per svolgere la maggior parte delle operazioni, senza dover pensare troppo all’azione da compiere.
Come un impulso invisibile che guidi l’utente verso il reale apprendimento dato dal contenuto formativo del corso e dall’ambiente stesso.
- Quando coltivi l’idea di un nuovo prodotto, tenti di “risolvere un problema” oppure “crei” per pura innovazione e intuito?
Bella domanda. Diciamo che, principalmente, ogniqualvolta disegno un’interfaccia grafica per un nostro prodotto, alla base c’è un problema da risolvere o un’esigenza da soddisfare. E credo questa sia, d’altronde, una cosa abbastanza normale.
Ma ciò che mi affascina di più, del mio lavoro, è poter studiare e creare la “strada” e il comportamento che l’utente dovrà prendere/assumere affichè possa arrivare a risolvere il suo problema, come dovrà affrontarla e, in tutto ciò, trovare il modo migliore per farlo.
I grandi designer sostengono che la vera sfida non sia solo quella di disegnare prodotti immensamente belli e d’impatto (nel mio caso, interfacce), ma di riuscire a capire in tutto e per tutto, a priori, l’esigenza dell’utente, e spingerlo così a fare qualcosa in un determinato modo, in maniera naturale ma soprattutto efficace.

Tutto ciò porta l’utente a usare realmente il prodotto, non a doverlo comprendere o configurare per poterlo usare. Credo che questo approccio, su un prodotto così di massa come Docebo, sia fondamentale. Un altro esempio? Beh, probabilmente ce l’avete in tasca, e dietro c’è disegnata una mela.
Andrea Biraghi – Senior Visual Designer – Docebo
Andrea Biraghi si occupa di design e comunicazione, nei seguenti campi: Web Design, Graphic User Interface, User Experience / Web Communication, Interaction Design, Content Design, Graphic design, Online marketing e SEO, sia in Italia che all’Estero
Dal 2003 lavora in Docebo s.r.l. e le sue responsibilità spaziano dallo studio allo sviluppo dei layouts, delle interfacce e dei contenuti web per il sito aziendale e per i prodotti Docebo, curando sia l’aspetto grafico, che quello legato alla comunicazione ed esperienza utente (UI & UX). Inoltre è la mente creativa che realizza prodotti web e materiali cartacei a supporto del Marketing.
Alcune attività rilevanti svolte in passato:
- Membro fondatore (con altri designer professionisti) di Sayonara Rush Design, un gruppo extra-lavorativo che, tra il 2007 il 2009, operava attivamente nel design e nella comunicazione per diversi comparti industriali (arredamento, food & wine design, accessori). Sayonara Rush ha collaborato con diverse aziende del campo dell’enologia, partecipando anche a concorsi di design ed ottenendo vari riconoscimenti e pubblicazioni su importanti riviste e siti internet di settore, sia a livello nazionale che internazionali.
- Ha collaborato attivamente con l’agenzia di grafica, design e servizi multimediali Creber.net dove è stato responsabile dello sviluppo web e delle applicazioni multimediali (2004)
- Ha partecipato in qualità di co-docente, relativamente allo sviluppo dei temi grafici, a due corsi di formazione su PhpNuke. (2003)
- Ha redatto diversi articoli per magazines cartacei e on-line di settore come “pc è facile”, manuali.net, html.it. (2000-2004)