La piattaforma Docebo consente di personalizzare il layout dell’ LMS in un modo molto semplice.
Grazie alle gestione delle impostazioni di Branding e personalizzazione grafica è possibile caricare o modificare il logo della piattaforma, l’immagine e la disposizione della pagina di login, così come il layout attuale.
Per personalizzare il layout della piattaforma docebo è necessario seguire questa procedura:
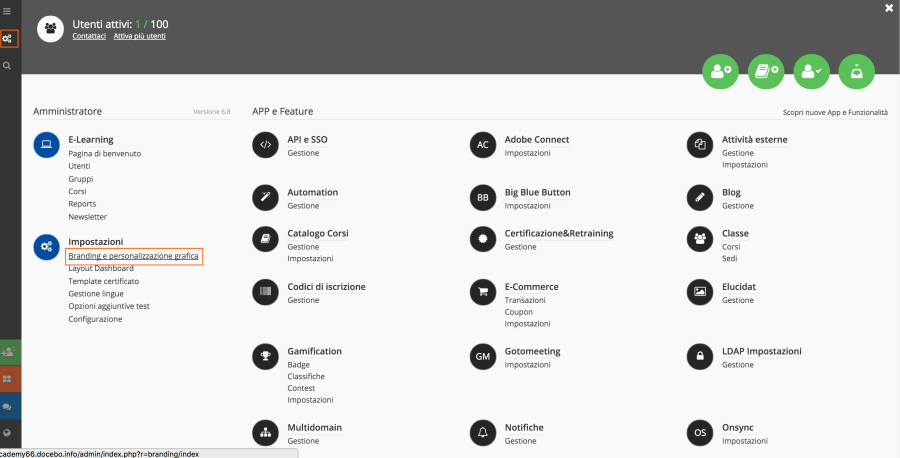
Seleziona l’icona Admin dalla barra laterale e scegli l’opzione Branding e personalizzazione grafica.
Caricare o modificare Logo e Favicon
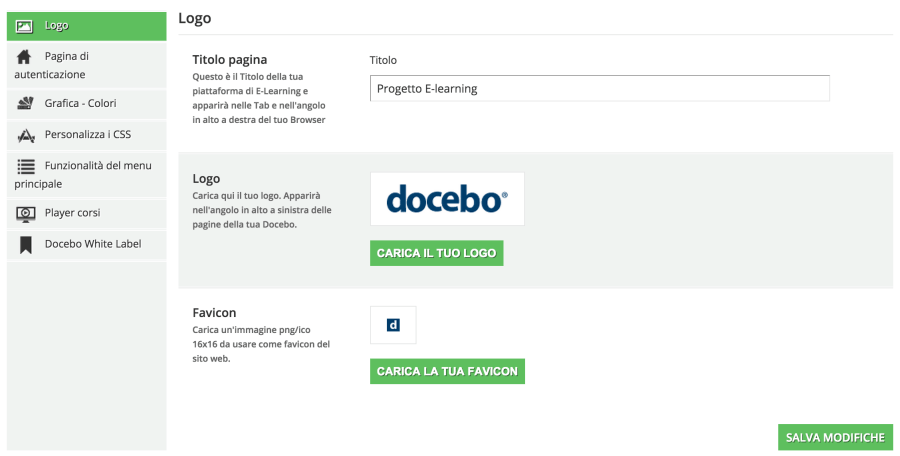
Puoi caricare qualsiasi immagine ed utilizzarla come logo della piattaforma: scegli la voce Logo dal menu laterale.
Seleziona Scegli file e scegli l’immagine che verrà mostrata come logo, clicca SALVA MODIFICHE per terminare l’operazione.
Nota: l’immagine non deve superare i 200 MB.
Il nuovo logo è stato caricato e verrà visualizzato nell’angolo in alto a sinistra della pagina.
Puoi utilizzare il logo della tua azienda, quello di un progetto specifico o il logo della piattaforma aziendale, in ogni caso è consigliabile utilizzare un logo che sia accattivante e significativo per i propri utenti o futuri clienti.
Un altro elemento che è possibile modificare è la Favicon, ovvero l’icona che appare nella tab del browser.
Per modificarla è sufficiente cliccare Upload your Favicon e scegliere dal computer un’immagine che abbia dimensioni 16×16.
Dopo aver caricato l’immagine e salvato le modifiche puoi vedere il risultato:
Pagina di autenticazione
Dopo aver caricato il logo potrai personalizzare ulteriormente la tua piattaforma modificando la pagina di login.
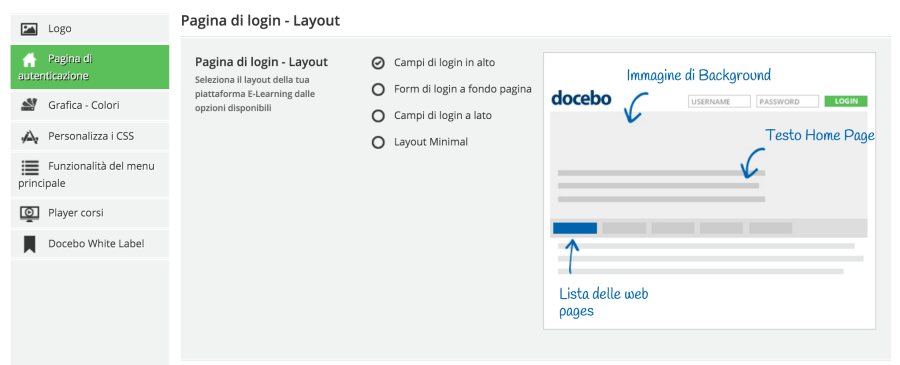
Seleziona la voce Pagina di Login – Layout dal menu laterale.
E’ possibile modificare anche la disposizione degli elementi che compongono la pagina di registrazione.
Si tratta di stabilire dove meglio collocare i due box per inserire username e password ed il testo che accompagna l’immagine principale.
Puoi scegliere tra quattro diverse tipologie di layout per la pagina di login:
- Campi di login a lato;
- Campi di login in alto;
- Campi di login a fondo pagina;
- Minimal Layout.
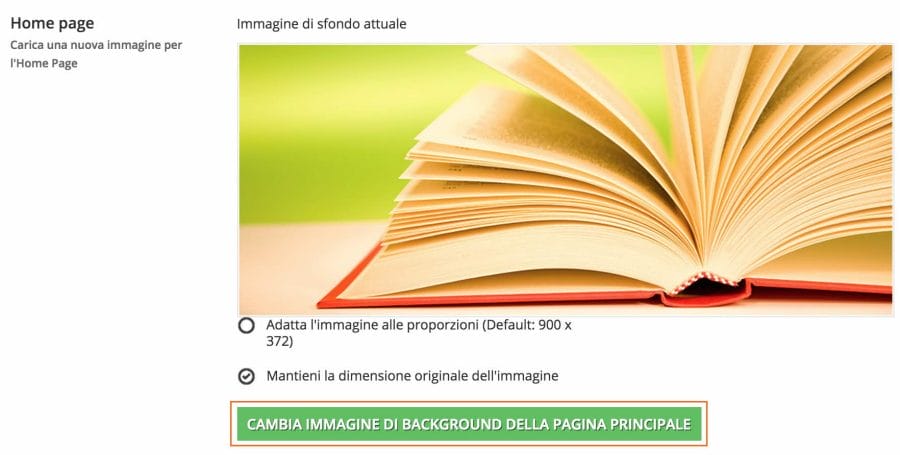
Personalizza ulteriormente la tua homepage scegliendo un’ immagine tra quelle proposte o caricandone una ad hoc (grandezza massima 200 MB).
Per effettuare queste operazioni clicca Cambia immagine dei background della pagina principale , scegli un’immagine tra quelle disponibili oppure caricane una dal tuo pc e decidi se adattare l’immagine alle proporzioni oppure mantenere la dimensione originale dell’immagine.
Scegliendo una delle prime tre modalità potrai personalizzare ulteriormente la tua homepage scegliendo un’ immagine tra quelle proposte o caricandone una ad hoc (grandezza massima 200 MB).
Per effettuare queste operazioni clicca Cambia immagine dei background della pagina principale , scegli un’immagine tra quelle disponibili oppure caricane una dal tuo pc e decidi se adattare l’immagine alle proporzioni oppure mantenere la dimensione originale dell’immagine.
Un’ulteriore personalizzazione della pagina login è attuabile tramite l’utilizzo della funzione Pagine esterne.
Con questa funzione è possibile creare un set di pagine linkate direttamente in homepage che possono ospitare link, video, testi e foto. Le pagine esterne possono comunicare l’intento della tua piattaforma E-Learning o fornire degli approfondimenti.
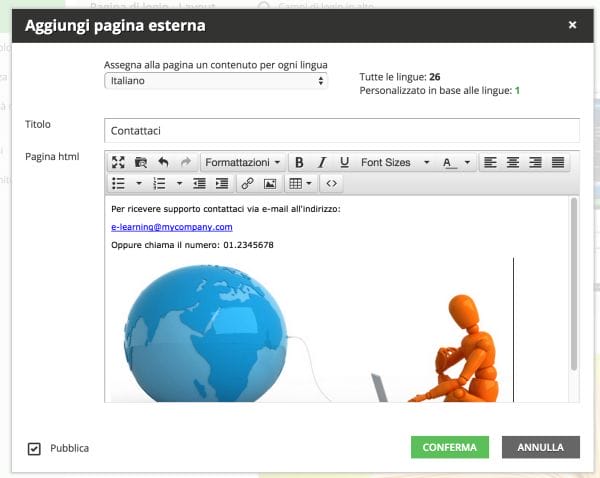
Per aggiungere una pagina esterna, seleziona il pulsante NUOVA WEB PAGE.
 Utilizza l’editor di testo per inserire il nome della pagina e tutti gli elementi che vuoi visualizzare e clicca Salva Modifiche.
Utilizza l’editor di testo per inserire il nome della pagina e tutti gli elementi che vuoi visualizzare e clicca Salva Modifiche.
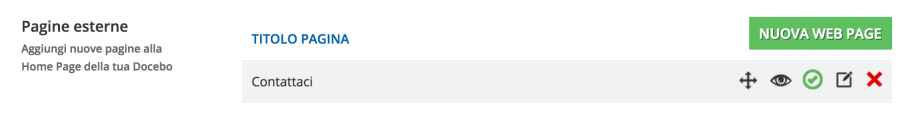
Per rendere visibile una pagina esterna è necessario pubblicarla, o mediante l’apposita checkbox visibile sotto l’editor, oppure cliccando sull’icona di attivazione che da grigia diverrà verde (come nell’esempio riportato qui sotto). Inoltre, qualora avessi creato più di una pagina esterna, potrai gestirne l’ordine utilizzando le icone a forma di frecce. Se hai attivato l’app Extended Enterprise sarà possibile anche gestire la visibilità delle pagine esterne in base al ramo dell’organigramma di cui ciascun utente fa parte ( opzione gestita dall’icona occhio).
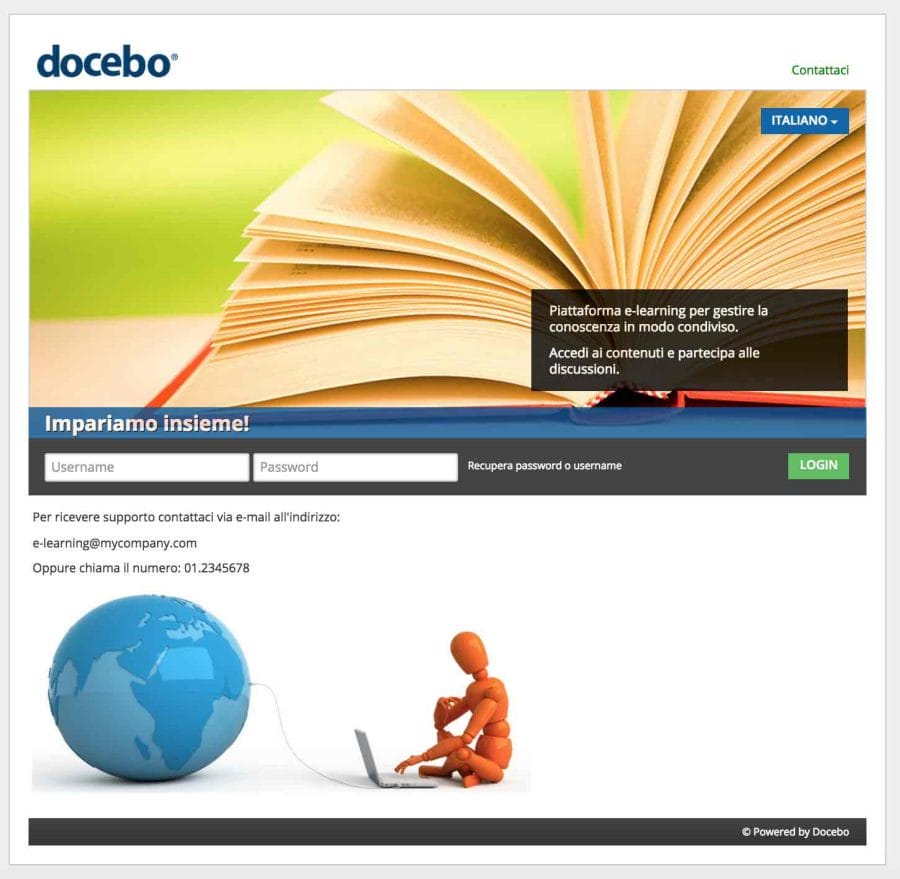
 Guarda il risultato finale:
Guarda il risultato finale:
Ricorda: se utilizzi il Catalogo Esterno l’home page della piattaforma adotterà un layout standard non modificabile.
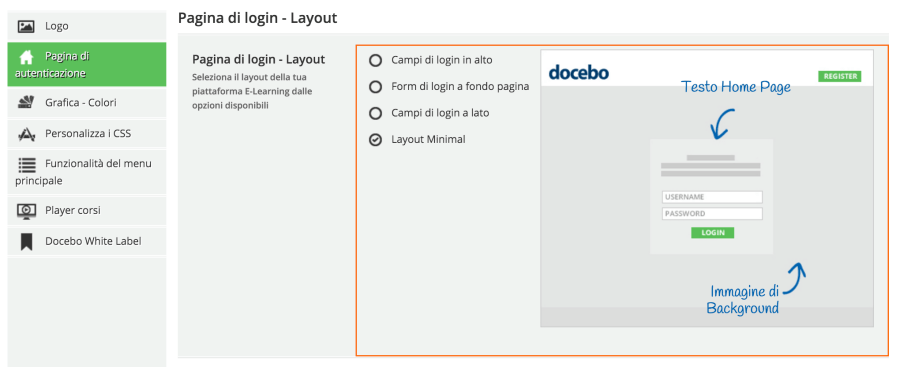
Come gestire il Minimal layout
Analizziamo ora il minimal sign in layout.
Questa opzione consente di creare una pagina di autenticazione molto semplice, in cui verranno mostrati solo i campi di login.
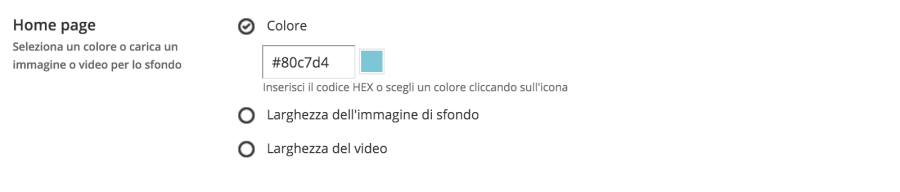
Puoi personalizzare gli elementi di sfondo scegliendo:
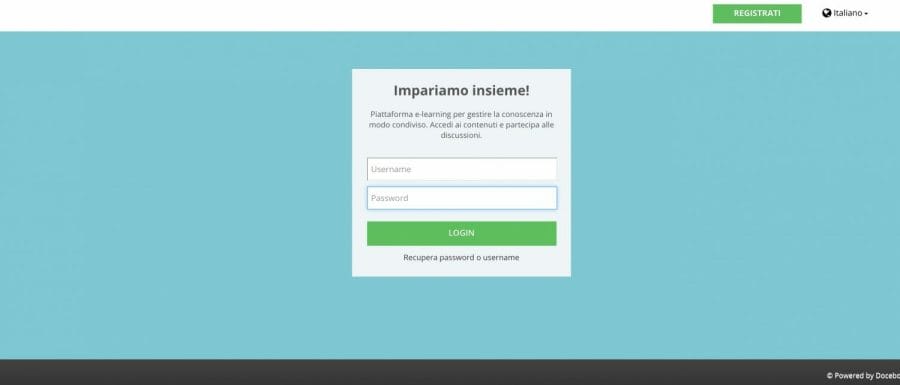
– un colore: seleziona il core che vuoi mostrare nello sfondo o inserisci il codice HEX, completa il processo cliccando sul pulsante SALVA.
Ecco il risultato finale:
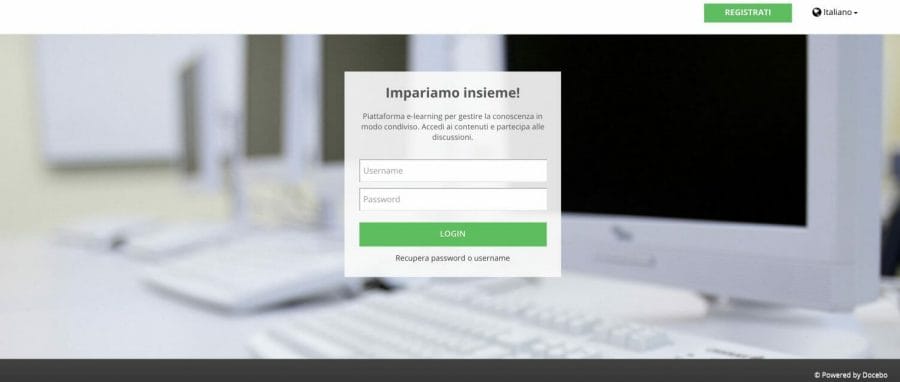
– Un’immagine: carica un’immagine di sfondo e SALVA le modifiche. Dimensioni minime dell’immagine suggerite: 1280 x 720 px.
Ecco il risultato finale:
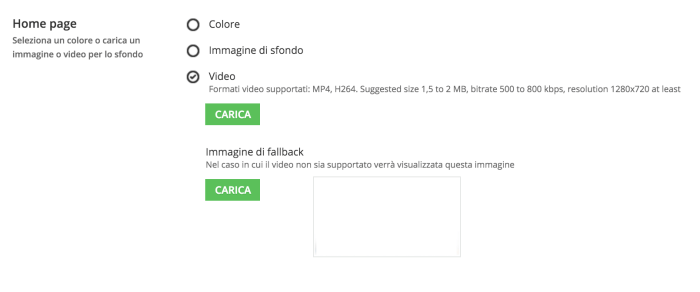
– Video: i formati video supportati sono MP4 and H264. Le specifiche suggerite sono: 1.5 to 2 MB, bitrate 500 to 800 kbps, risoluzione minima 1280×720 px.
Carica il video e seleziona SALVA.
Puoi anche inserire un’immagine da mostrare in caso l’utente finale non riesca a visualizzare il video.
Ecco il risultato finale.
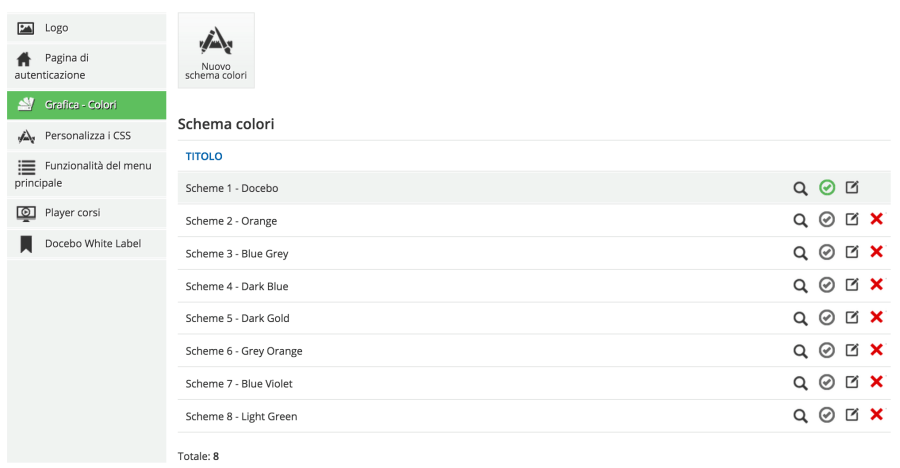
Grafica – Colori
Docebo ti consente di personalizzare completamente i colori della tua piattaforma, selezionando la tab Grafica – Colori.
Da questa sezione puoi scegliere se assegnare alla piattaforma uno dei nove schemi-colore predefiniti, selezionando l’icona grigia in corrispondenza del colore scelto, una volta attivata l’icona diventerà verde per segnalarti lo schema colori attualmente in uso.
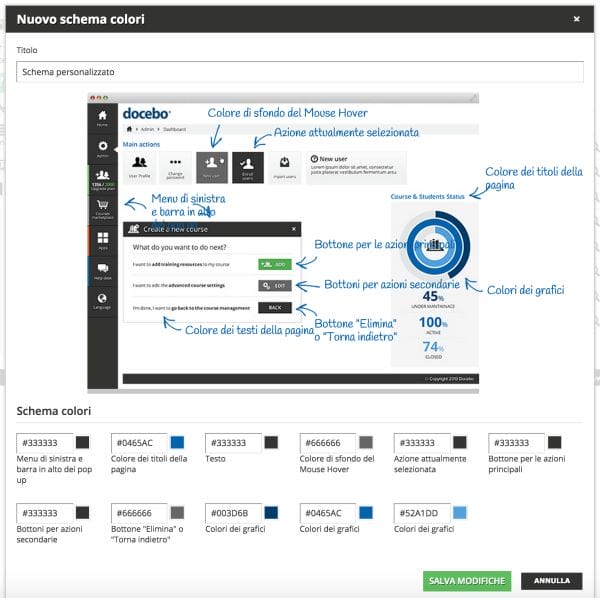
Docebo ti consente anche di creare uno schema colori completamente personalizzato, in linea con la Corporate Identity della tua azienda, seleziona il pulsante Nuovo schema colori per creare un nuovo set.
Assegna un nome allo schema, scegli un colore per ciascun elemento indicato e seleziona il pulsante SALVA MODIFICHE.
Per visualizzare il nuovo schema ricordati di attivarlo.
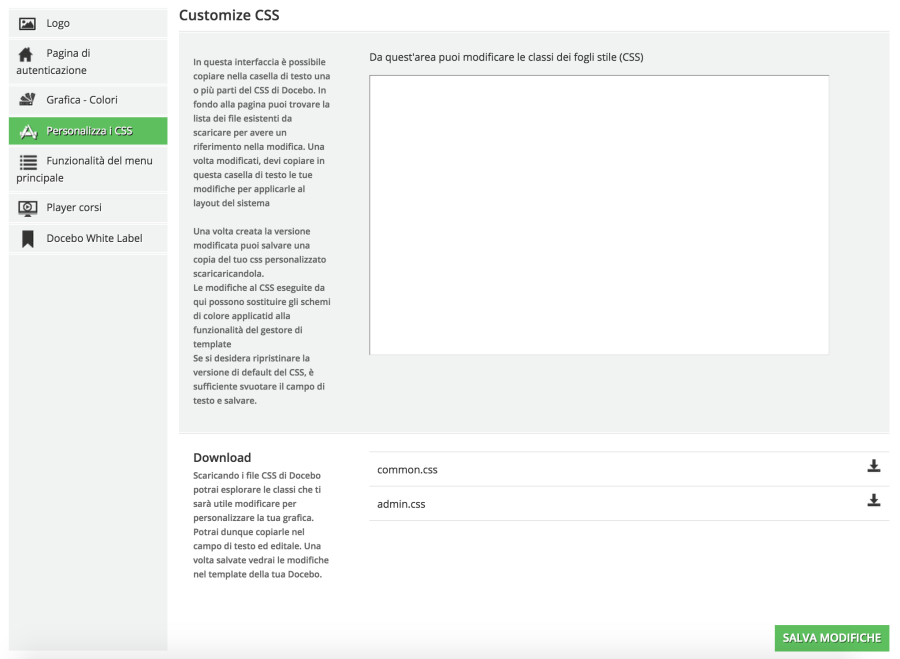
Personalizza i CSS
Se possiedi una conoscenza basica del linguaggio di programmazione, la piattaforma ti permette di gestire ulteriormente la grafica attraverso il modulo per la personalizzazione degli stili CSS (Cascading Style Sheets).
Per compiere questa operazione scegli la voce Personalizza i CSS dal menu a sinistra.
Per cambiare dimensione, carattere o formattazione di uno degli stili di piattaforma, digita il codice relativo alla modifica che intendi implementare nell’area di testo.
Ricorda sempre di salvare l’operazione prima di lasciare la pagina.
Per annullare una modifica effettuata ai CSS non devi far altro che cancellare il testo inserito e salvare le modifiche.
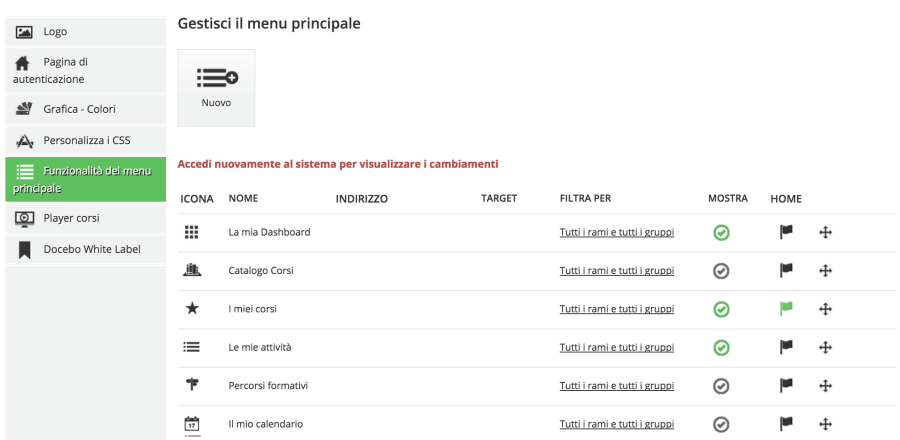
Funzionalità del menu principale
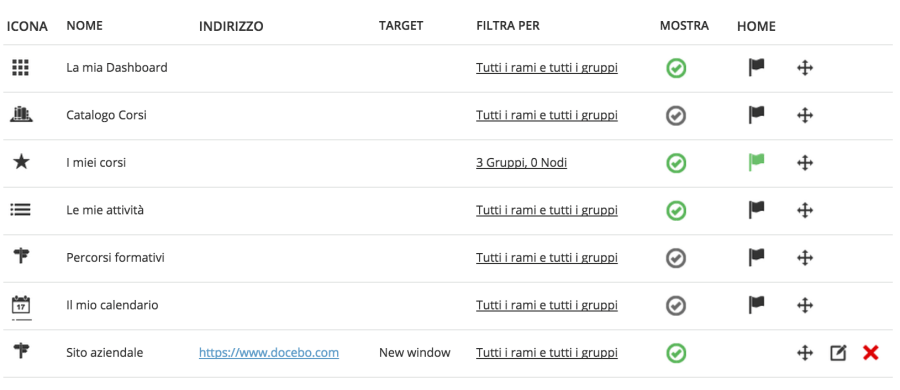
Il pannello di gestione del menu principale ti permette di aggiungere, eliminare i moduli disponibili per gli utenti nel menu della piattaforma.
Clicca l’icona MOSTRA per attivare o disattivare un modulo (diventerà verde se è attivo, grigia quando non lo è).
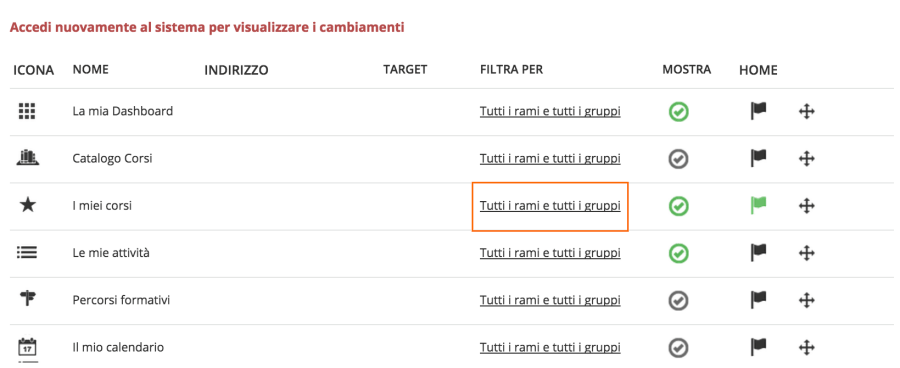
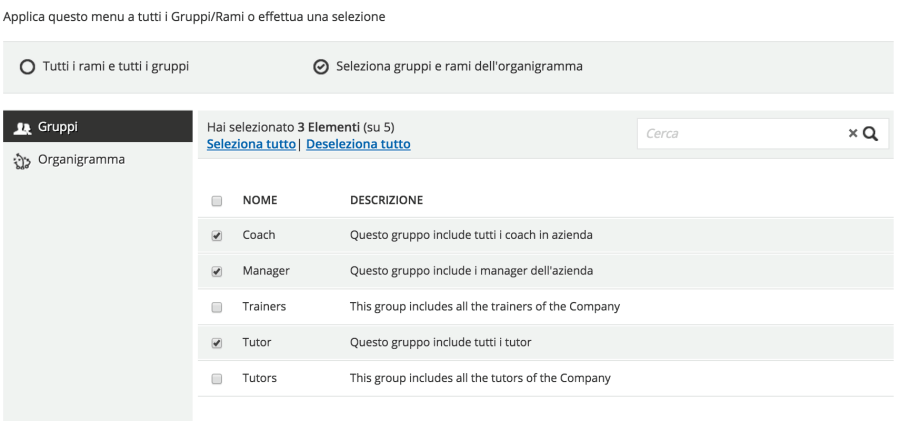
Seleziona il filtro per gestire gli accessi, stabilendo quali utenti appartenenti a specifici gruppi o rami dell’organigramma potranno visualizzare accedere alla relativa voce di menu.
Per esempio puoi decidere di mostrare il Catalogo dei corsi esclusivamente agli utenti appartenenti ad uno specifico ramo.
Come aggiungere nuovi elementi al menu principale
Puoi attivare nuovi moduli al menu dell’LMS selezionando il pulsante Nuovo.
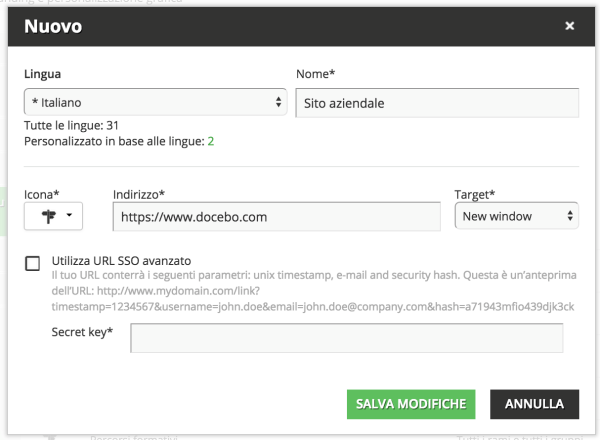
Puoi inserire il link ad un sito che ritieni interessante e per cui è importante che gli utenti abbiano un acceso rapido all’interno della piattaforma.
Seleziona e gestisci le traduzioni dell’elemento come di consueto. Assegna il nome, l’icona ed inserisci l’URL del sito a cui desideri che la voce di menu rimandi. Decidi se vuoi aprire il link in una nuova pagina o nella stessa.
Quando si crea una nuova voce di menu è anche possibile selezionare l’opzione Utilizza URL SSO avanzato. Abilitando questa opzione si permetterà all’ LMS di aggiungere nel link con alcune informazioni per identificare l’utente e consentendo il SSO al sito di destinazione.
Tali informazioni sono cifrate con una chiave segreta che deve essere inserita identica in entrambi i sistemi (stessa chiave per entrambi i sistemi).
Se si attiva l’opzione Utilizza URL SSO avanzato, l’URL generato per la voce di menu conterrà una firma digitale (hash) che verrà utilizzata dal sistema di destinazione, per il quale è stata generata l’URL, in modo da verificarne l’autenticità.
Nota che il processo di verifica del URL impedisce agli utenti non attendibili di accedere manualmente alla pagina protetta, che è di competenza del sistema di destinazione.
La firma digitale (hash) è generata come segue:
- Legge i parametri timestamp, username e l’email dall’ HTTP GET e li concatena nello stesso ordine, insieme alla secret key condivisa.
- Genera il “messaggio digitato-hash” (HMAC, https://tools.ietf.org/html/rfc2104) utilizzando l’ algoritmo crittografico sha1 .
- Esegue una codifica Base64 del valore hash risultante.
Salva le operazioni e visualizza il risultato finale uscendo ed accedendo nuovamente al sistema.
Potrai modificare o eliminare la nuova voce di menu in qualsiasi momento.
Tramite la funzione Drag&Drop potrai variare l’ordinamento dele voci di menu.
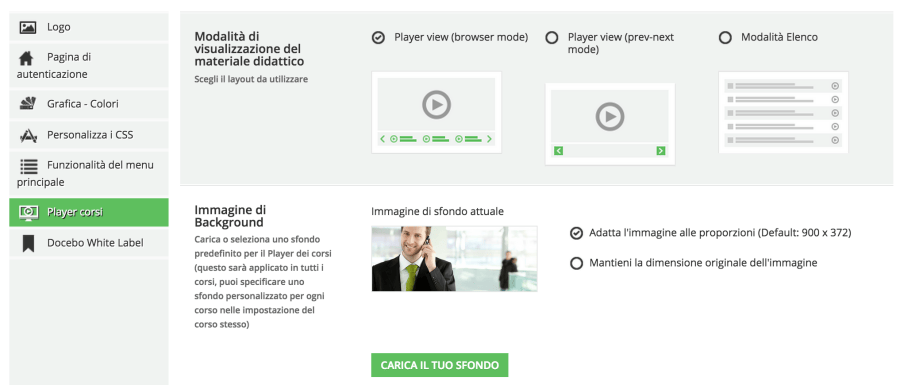
Player Corsi
Docebo consente di visualizzare il materiale didattico all’interno di un corso in tre modalità differenti, la modalità Player view (browser mode), la modalità Player view (prev-next mode) e la modalità Elenco. Clicca qui per maggiori informazioni sulle tre modalità.
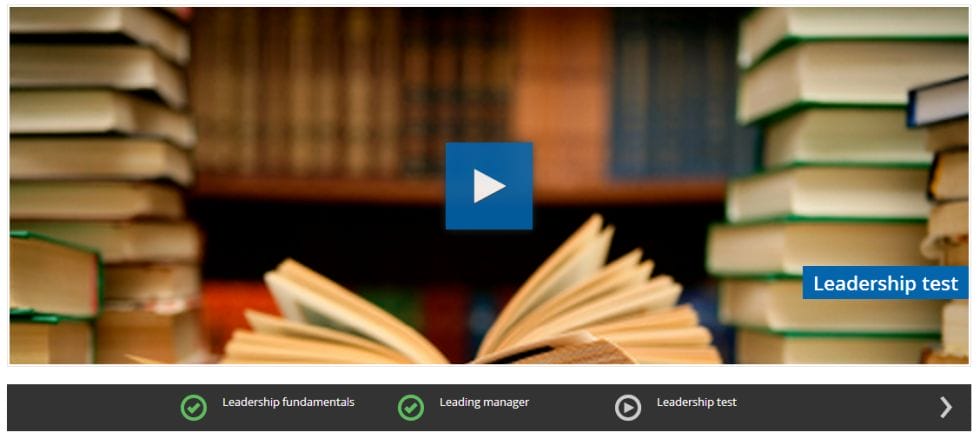
Inoltre, scegliendo la modalità Player potrai personalizzare il player dei corsi inserendo un’immagine di sfondo.
L’immagine sarà la medesima per tutti i corsi ma potrai personalizzarla e differenziarla in ciascun corso attraverso la funzione di ciascun corso.
Guarda il risultato finale.

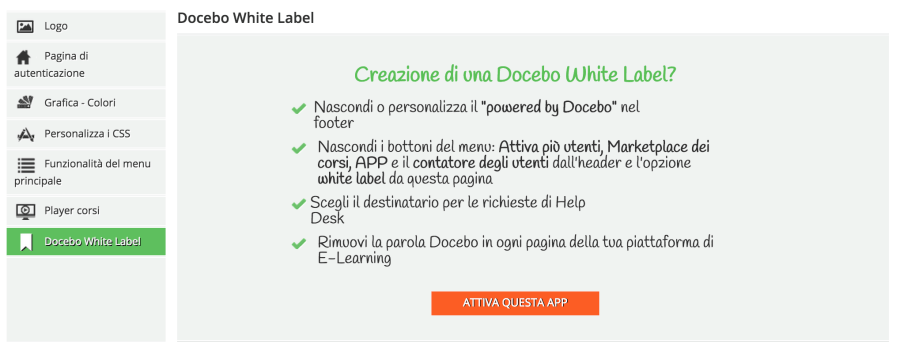
White Label
L’ultima voce del menu di Branding e personalizzazione grafica è White Label.
Questo strumento è utile qualora tu voglia nascondere dalla tua piattaforma il marchio Docebo e sostituirlo con il brando del tuo progetto/azienda.
In particolare questa funzione ti consentirà di:
- nascondere o personalizzare la scritta ”© Copyright 2013 Docebo ” in fondo alla pagina;
- nascondere agli altri amministratori: i pulsanti dalla barra di menu laterale e il contatore di utenti posto nella sezione superiore delle pagine;
- cambiare i destinatari del form Support tecnico;
- rimuovere la parola Docebo da qualsiasi pagina della piattaforma;
- rimuovere e sostituire il link al sito www.docebo.com dove presente.
Per effettuare queste operazioni devi acquistare l’APP White label.